Am 1. November 2023 verabschieden wir uns von dieser Homepage und sind dann unter www.cäci.de erreichbar. Wir freuen uns auf ein Wiedersehen auf der neuen Seite!
Mit Gedanken des Friedens in die Ferien

Der Anblick ist der gleiche wie vor 1,5 Jahren, das Foto aber (leider) aktuell von Freitag: Etwa 60 Schülerinnen und Schüler, Mitarbeiterinnen und Kolleginnen und Kollegen nahmen an der "Aktion Friedenslicht" vor dem Unterricht in der Aula teil. In dem dämmrigen Raum zündeten sie (elektrische) Kerzen an und brachten damit ihren Wunsch nach einem baldigen Frieden im Nahen Osten zum Ausdruck. Auch im Unterricht waren der Terrorangriff auf Israel und die Ereignisse in Gaza in diesen Tagen immer wieder Thema.
Salut aus Paris vom Kunst-LK!

Aus Paris grüßt der Kunstleistungskurs! Bei hervorragendem Wetter konnten wir den Louvre, das Pantheon, Schloss Versailles, la Defense, das Centre Pompidou, das Musee Orsay und Sacre Coeur besichtigen, dazu eine Schifffahrt machen, shoppen und fein essen. Die Stimmung könnte nicht besser sein!
Und ein Servus kommt auch von unserer Kursfahrt nach Wien

Der Deutsch-LK befindet sich aktuell in Wien und betätigt sich dort schöngeistig: Im Wiener Akademietheater wurde das Stück "Der Raub der Sabinerinnen" angesehen, das Kunsthistorische Museum am Ring stand auf dem Programm - und der Naschmarkt mit seinen Köstlichkeiten durfte natürlich auch nicht fehlen. Herzliche Grüße aus dem schönen Wien!
Und auch die Kursfahrt Berlin grüßt herzlich!

Selbst wer Berlin bereits kennt - auf der Kursfahrt lernt man die Stadt noch einmal ganz anders kennen! Der Politik-Wirtschafts-LK verschaffte sich selbstredend erst einmal per Stadtrundgang mit historisch-politischem Schwerpunkt einen Überblick, aber auch der Besuch des Festivals of Lights steht auf dem Programm. Gestern wurde das Berliner Ensemble besucht, das Brechts "Der kaukasische Kreidekreis" aufführte. Doch damit nicht genug - heute geht es in die Neue Nationalgalerie, weitere Aktionen folgen.
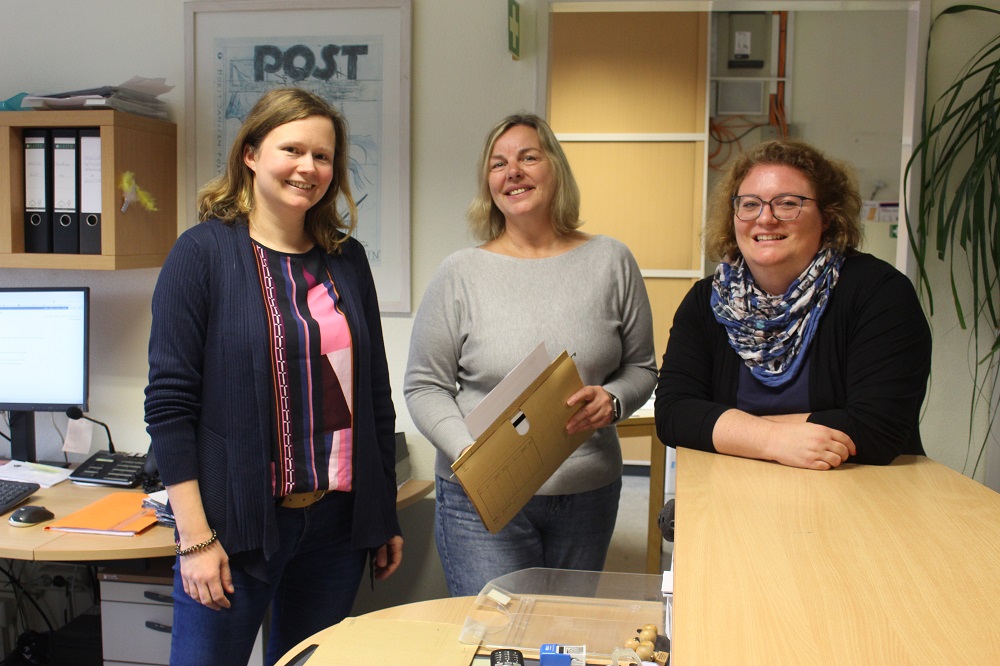
Sekretariat komplett!

Jetzt ist das Sekretariat wieder komplett! Neben dem vertrauten Gesicht von Frau Schürmann (Mitte) können sich unsere Schülerinnen und Schüler nun auch an Frau Vogt (links) und Frau Bienert (rechts) wenden und erhalten kompetenten Rat und Hilfe.
Grüße aus Kopenhagen

Wenn Bilder mehr sagen als Worte - auch die Q2-Gruppe, die aktuell in Kopenhagen weilt, sendet herzliche Grüße nach Oldenburg!
Vorhang auf und Bühne frei in Raum 1.23!

Ein Klassenzimmer ohne Tische, die Stühle stehen am Rand - ein leerer Raum? Nein, ein Raum voller Möglichkeiten verbirgt sich hinter der Tür mit der Nummer 1.23, dem neuen Fachraum für Darstellendes Spiel. Die Bauarbeiten sind abgeschlossen, die Einrichtung ist komplettiert, die Einweisung in die Technik erfolgt. Jetzt sagen Frau Burchards als Fachobfrau für DS und Herr Dr. Möller als Schulleiter: Vorhang auf und Bühne frei!
Grüße von der Studienfahrt nach London

Ein Sommertag in Camden Town bei 24°C, eine Bootstour auf dem Regents Canal, ein Spaziergang bei Dunkelheit an der Themse. Und heute geht es weiter mit bester Laune. Viele Grüße aus London!
Ist Moor nur Matsch?

Die earth action!-AG stellte sich diese Frage und wagte sich in das Everstenmoor, welches der letzte unkultivierte größere Hochmoorrest im Stadtgebiet Oldenburg ist. Dort wurden wir eines Besseren belehrt. Statt menschenverschlingender, blubbernder Moortümpel fanden wir freundliches Torfmoos, Moorbirken, Blaubeersträucher, Besenheide und vieeeeeeeele Mücken, die wir versuchten, mit schrillen Pfiffen auf Grashalmen zu verscheuchen. Nachdem wir unversehrt zurückgekehrt waren, haben wir noch einen Abstecher ins Landesmuseum in die Moorausstellung gemacht und dort diejenigen betrachtet, die nicht so viel Glück hatten: Moorleichen!
Klasse 8c auf Tour in Münster

Bei überwiegend strahlendem Sonnenschein genoss die Klasse 8c mit Frau Boeck und Frau Fritzen vielseitige Aktivitäten im schönen Städtchen Münster, vom sportlichen Einsatz beim Biathlon direkt am Aasee bis hin zur gemeinschaftlichen Malaktion im LWL - Museum für Kunst und Kultur. Mit ein bisschen Glück sind einige von uns sogar im nächsten Münster-Tatort nebst Kommissar Thiel und Börne zu bewundern.
Weitere Berichte (zum Zeigen anklicken):
Frau Frerichs - unsere Petra - leitet mit ihrem Team die Cäciteria, unsere Mensa.
Anleitung "bargeldloses Bezahlen"
Haben Sie Lob, Fragen, Kritik?
Mail an: caeciteria@caeci-ol.de
Technische Fragen, Anregungen? Mail an: mensaausschuss@caeci-ol.de










 Haarenufer 11
Haarenufer 11
